
16 x 2 LCD Anzeige
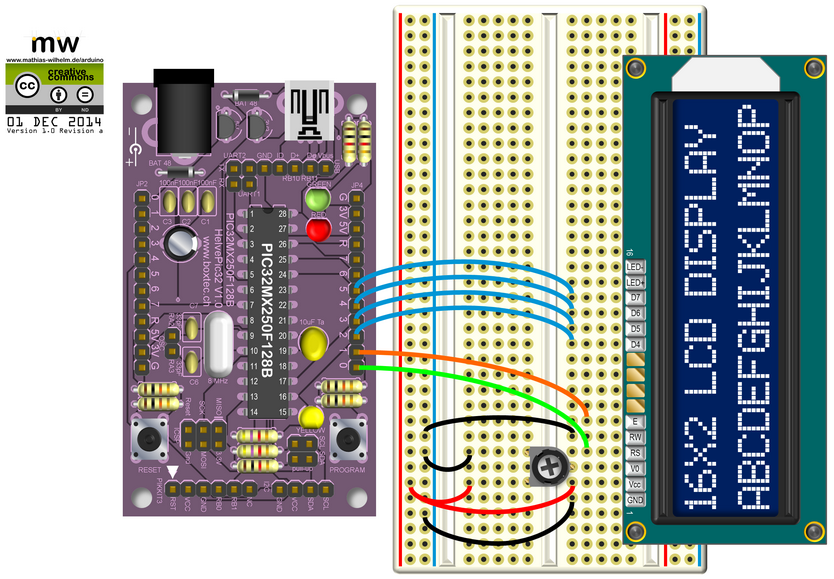
Als nächstes wollen wir eine Anzeige an den HelvePic32 anschließen. Wie beim Arduino bietet sich hier eine zweizeilige LCD-Anzeige an. Da ChipKit das Ziel hat, den Code weitestgehend gleich zum Arduino zu halten, gibt es auch hier die Bibliothek LiquidCrystal und der Code ist identisch zum Arudino Code, hier “Hello World”. Der Anschluss ist dementsprechend sehr ähnlich:
Und der Code bedarf nur der Pin-Definition von oben. Die #define Anweisungen dienen nur der Lesbarkeit:
/* Code based on: LiquidCrystal Library - Hello World Library originally added 18 Apr 2008 by David A. Mellis library modified 5 Jul 2009 by Limor Fried (http://www.ladyada.net) example added 9 Jul 2009 by Tom Igoe modified 22 Nov 2010 by Tom Igoe modified for HelvePic32 30 Dec 2014 by Mathias Wilhelm This example code is in the public domain. */ const uint8_t LEFT=0; const uint8_t RIGHT=1; uint8_t nP[2][8] = {{0,17, 9,10,11,12,13,14},{18,17, 1, 2, 3, 6, 7, 8}}; // pins of version 1.0 using DP32 bootloader #define RS nP[RIGHT][0] #define EN nP[RIGHT][1] #define D4 nP[RIGHT][2] #define D5 nP[RIGHT][3] #define D6 nP[RIGHT][4] #define D7 nP[RIGHT][5] #include <LiquidCrystal.h> LiquidCrystal lcd(RS, EN, D4, D5, D6, D7); void setup() { lcd.begin(16, 2); lcd.print("hello, world!"); } void loop() { lcd.setCursor(0, 1); lcd.print(millis()/1000); }
Noch ein Tipp: Der Poti, der über V0 den Kontrast einstellt muss bei 3.3V fast ganz aufgedreht werden. Als Poti habe ich 10kOhm verwendet. Bei einem 5kOhm Poti blieb das LCD dunkel, was mich einige Stunden der Fehlersuche gekostet hat. Die LCD Hintergrundbeleuchtung auf den LCD-pins 15 und 16 ist nicht angeschlossen, da für das Beispiel unwichtig.
Letzte Aktualisierung: © boxtec internet appliances · the better security products